总部位于荷兰阿姆斯特丹的Booking.comB.V. 公司成立于1996年,是全球最大的网上住宿预订公司。该公司拥有并经营Booking.com品牌,致力于以最优惠的价格向广大商务人士和休闲旅客提供各种类型的住宿。Booking.com的成功的秘诀在于掌握了“说服”的精髓,其网站页面堪称“世界上最具说服力的销售页面”。相信这篇文章总结的一些建议会带给你一些有益的启示。
选用引人注目的大图
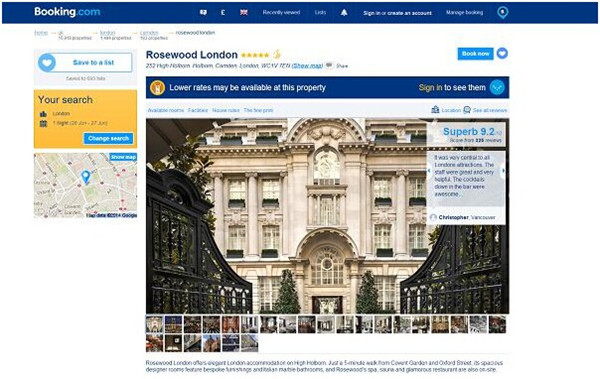
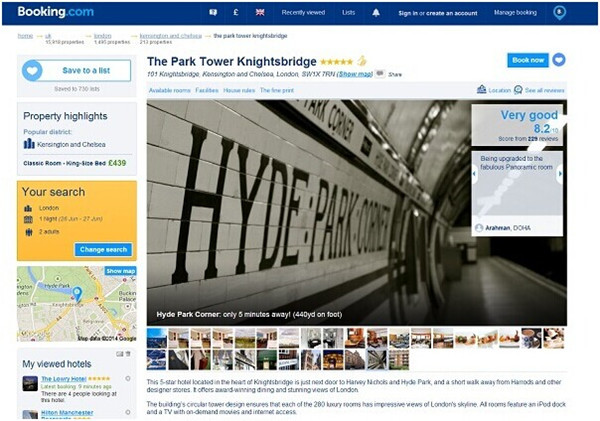
在Booking.com上打开任何一个酒店详情页面,一幅巨大而醒目的酒店照片便会立刻映入眼帘。
在我看来,大幅的酒店照片、便捷的导航按钮以及能够展示酒店的各式图片是吸引用户进行预订的制胜法宝。

提示
不要忽视了图片的重要性,它能够为用户带来更丰富和更具感情色彩的体验。
你需要在登陆页面上测试不同类型图片对转化率带来的影响。
• 带有真实人物的照片是否能够将用户与网站所提供的服务连接起来?
• 什么类型的图片能够让用户产生更加情绪化的反应?
• 如果要使用人物的图像,那什么样的身体语言能够提升转化率呢?
突出重点板块
访问酒店页面时,你总能找到有关该酒店的简介,这个版块能让你立刻掌握有价值并且具备说服力的相关信息。
这些信息包含酒店有哪些热门设施、酒店哪方面的服务更受好评,以及酒店附近有什么有趣的景点。

提示
在用户最常访问的三至五个登陆页面或网站的顶部区域总结出该页面的内容重点以及提供哪些优惠项目。
思考一下,如果我们能让每个用户记住页面上的三样东西,你希望他们能记住些什么?
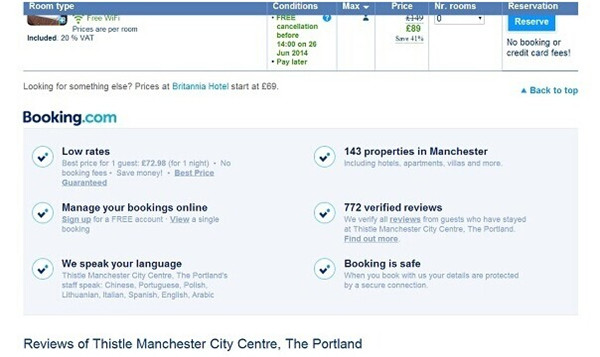
图文并茂的点评页面
当然,消费者评分和点评的作用不可小觑,它们也是所有商业引导策略的重要组成部分。让用户查看酒店评分并提供查看点评的链接是非常有必要的。
Booking.com采用的是10分制,其页面上关于评分等级的描述(比如极好、良好、优秀等)、该酒店获得的点评数量以及一小段旅行者点评等内容都集中在一个版块里,并不会过多地吸引用户的注意力(毕竟页面上有大幅图片)。
将点评信息配以淡化的背景显示在图片顶部的方法也是可取的,我很少在其他网站上看到类似的处理方式。

提示
如果你的产品或服务获得了评分和点评,那么请考虑以下两个问题:
1. 你在用户预订的哪个阶段为他们提供这些点评信息?
2.这些评分和点评信息是否醒目?
测试发现,酒店不应该在让用户了解过往消费者对自己的评价这一点上有所顾虑。同时,你还可以考虑让消费者点评在页面上滚动显示,如此一来,用户就不用特地跳转到点评页面去查看。
加分项:提供点评人的姓名和位置信息,让用户能够查看类似人群做出的点评。
Booking.com将点评信息按照旅行者的类型进行了分组,其中包括家庭、情侣、单人等类别,并提供点评人的姓名和位置,向用户展示了更为透明的参考信息。
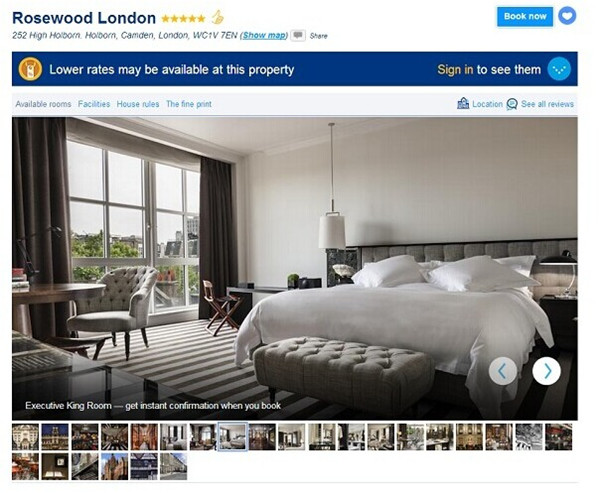
展示酒店及整体体验
以我在Booking.com上的预订经验来看,该网站在酒店详情页面展示的图片不仅尺寸大,类型和内容也非常丰富和全面。
这些图集不光为酒店本身打了广告,也对入住体验和某些当地特色进行了宣传。我相信,如果在图片方面下足功夫,为用户带来更加丰富的浏览体验,就一定可以提升网站的转化率,尤其是那些能够提供大量图片的酒店。
最近,我们参与了一项对某家多渠道零售网站进行的用户研究,以下引用研究中的一句话:
“你需要在自己的网站上尽可能多地提供产品图片,这样能够让用户对你的产品产生好感,让他们感觉自己就像在商店里挑选实际的产品一样。”

提示
你还要测试利用图集展示产品和服务对转化率产生的效果,思考该如何让用户尽可能地了解自己的产品和服务,带给他们“身临其境的消费体验”。
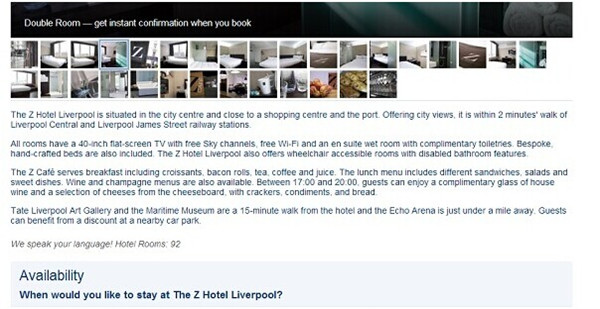
简化图片切换方式
像上文提到的那样,Booking.com意识到了鼓励用户浏览酒店图片的重要性,并确保用户在刚开始查看酒店详情页面的时候就能够迅速掌握切换图片的方法。
这一点看似微不足道,实际上却十分重要。当光标从页面中的大图上划过时(这样的可能性很大,因为如果用户想要查看页面下方内容的话,光标就会不可避免地划过图片),图片的右下角就会出现向左和向右的翻页箭头。
在用户行为测试中常有网站使用这种巧妙的动作功能,并屡试不爽,因为用户往往会好奇刚才一闪而过的是什么,从而进行查看。
此外,很多网站都不再使用小圆点来切换图片,尤其是主页上轮播的幻灯片。

提示
如果你的网站上提供多幅图像供用户自行点击切换的话,那么你就要想办法让他们意识到这一点。
简单的动作功能或者淡入/淡出的自动切换方式也不失为良好的解决之道。但切记,不要只用一排小点来让用户自行点击切换。
重复关键的卖点信息
用户在哪个页面看到酒店的独特卖点或被导航去何处其实并不重要,重要的是你要保证它们的能见度,Booking.com就很好地把握住了在酒店详情页反复显示卖点信息的机会。
注意,这些卖点信息位于价格信息之后,酒店设施信息之前。卖点信息在页面上的位置可能会影响其能见度。同时,某些卖点信息是与用户正在预定的酒店的直接相关的,记得在这些信息之前加上打钩的图标以强调它们是正面信息。

提示
找出用户在预订过程中重点浏览的主要页面,列出最能令你的目标客户产生共鸣的独特卖点,查看你是在何时通过怎样的方式来将这些信息传达给用户的。
如果是为了测试页面加入独特卖点和价值主张信息之后的效果,那么你大可不必担心网站的某些主要页面变得过长。同时也要记得测试主要页面上放置独特卖点信息的最佳位置。
给用户打一针“催化剂”
另一个非常关键的细节隐藏在用户选择想要预订的房间的过程中。当光标移动到预订按钮上时,按钮的颜色会发生小小的变化,同时你还会在其下方看到“您获得了最优惠的价格!”这样的文字信息(这些信息是红色的,我认为颜色方面还有待测试)。除此之外,该处还会进一步提供预订优惠信息。
正是这些看似微不足道的小细节驱使用户完成预订,并认为自己获得了优惠的价格,如他们在网站上开始搜索酒店时所期望的那样。

提示
用户想要与你的网站进行互动时,给予他们简单的反馈,但要注意反馈的方式。无论如何,你的目的是要鼓励他们在你的网站上完成整个预订过程。
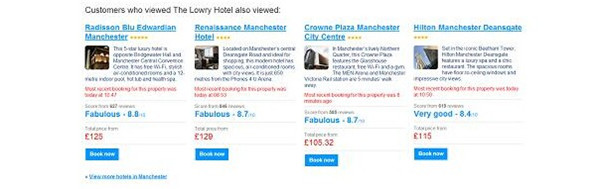
推荐用户浏览相关内容
零售业最常使用的社会认同策略之一就是推荐用户浏览过的其他产品。
Booking.com在酒店详情页面底部也提供了这样一个版块,利用小小的空间来插入一些特别的、具有说服力的内容。
试想,你可以根据用户的选择提供星级、酒店简介、最近预订信息、点评分数、点评数量和总价格等信息,这样的内容无疑对用户有着巨大的吸引力。
一切都像为用户量身定制一样,Booking.com带给我的感觉是,它的确在帮助我找到合适、优惠的酒店。(我打赌这家网站还运用了智能的推荐系统,最终能够有助于提升每个用户的价值。)

提示
确定你正在购买或准备购买的哪些数据能够用来推销你提供的其他产品和服务,这一点也十分重要。
确认完毕后,进行用户研究来找出对每个产品或服务最重要和最具影响力的信息,这样的信息能够引起潜在消费者的共鸣。
万事俱备后,你就可以开始选择想要呈现在“浏览该产品的用户还查看了……”版块中的信息。
拓展问题
• 你认为还有哪些网站有称得上“世界上最具说服力的销售页面”?
• 使用劝导技术的度在哪里?你认为Booking.com是否过度劝导人们在其网站上进行预订?
云恒网络www.zbyh.cn版权所有 备案号:鲁ICP备19021997号-1 淄博高端网站建设、网络营销知名品牌 网络整合传播机构